Case Study: Creatorcon Event Gamification
Designing a gaming web application for a competition eventServiceNow is a cloud-based company that provides service management software as a service designed to automate enterprise IT operations. Every year the company hosts a premier industry convention called Knowledge; my focus for this project was on areas of brand experience and visual design.
This case study explores the process of designing the web application for CreatorCon – BrewOps, a large developer conference within the ServiceNow Knowledge 2019 event, to create an interactive hackathon experience for developer-teams. Working with the product owner, a developer, and stakeholders, I provided design strategy, art direction, and and executed visual design of the app. My deliverables included visual design language, style guide, hi-fi comps, optimized graphic assets, digital signages and presentation deck templates.
Discovery + Research
- Develop an engaging and interactive competition application for programmers that creates a game-like experience and is also entertaining for event attendees who are observing.
- Ensure the application's visual design is dynamic and exciting while adhering to ServiceNow's brand guidelines, avoiding a typical or overly corporate look.
- Aim to foster a fun and competitive atmosphere for hackathon users and attendees at CreatorCon BrewOps.
- Fun
- Innovative
- Educational
- Energetic
- Intentional
- Engaging
- Connected
- Progressive
- Team to include two developers and one builder
- Lock/unlock task screen – users should not be able to move on to the next task without completing current task
- Real time updates on event status and progress of competition tasks – should have a team and audience view
- Access for team members to view tasks, information and track their progress
- Leaderboards that show team performance metrics
- Show programmers where to go after registering for a team
Creative Strategy
To get a better idea of user behaviors when interacting with the product, I created journey maps and personas based on research and existing information I received from the product owner.
Journey Mapping

User Personas


Use Cases
Use Case 1:
View tasks to complete hackathon challenges
Actor:
Developer Team Member
User Flow:
After registering for the BrewOps competition, the team member is given a table number. He finds his table. He logs in to one of the laptops that are on the table. He sets up his profile while he waits for other members to join the team. When the team is filled, the competition begins. He works and completes each step in his current task. He moves on to the next task.
Device for Deliverables:
13” Macbook Pro Laptop
Use Case 2:
View own team's status and progress
Actor:
Developer Team Member
User Flow:
A team member wants to see where his team’s progress stands at various points during the competition. He switches from his progress screen view to a team position/overview screen. He sees what his teammates are currently working on.
Device for Deliverables:
13” Macbook Pro Laptop
Use Case 3:
View competition progress and results
Actor:
Event Attendee
User Flow:
An event attendee wants to check out the BrewOps competition. Audience are asked to respectfully leave the team alone to work. She wants to learn more about what they are doing. She sees large screens on the walls around the competition area. She walks over and sees real-time listings of top teams and what they are currently working on.
Device for Deliverables:
Mounted Large format display screens
Use Case 4:
View more information about BrewOps hackathon projects
Actor:
Event Attendee
User Flow:
An event attendee wants to learn more about the products the teams are working on. Audience are asked to respectfully leave the team alone to work. As she walks around the competition area, she comes across standing display screens. She stops and reads more information on the projects being exhibited.
Device for Deliverables:
Standing large format display screens
The UX designer provided lo-fi wireframes and annotations for instances of the app.
Wireframes

I did some rapid sketching to ideate initial page layout concepts.
Rapid Sketch Ideation

UI + VIsual Design
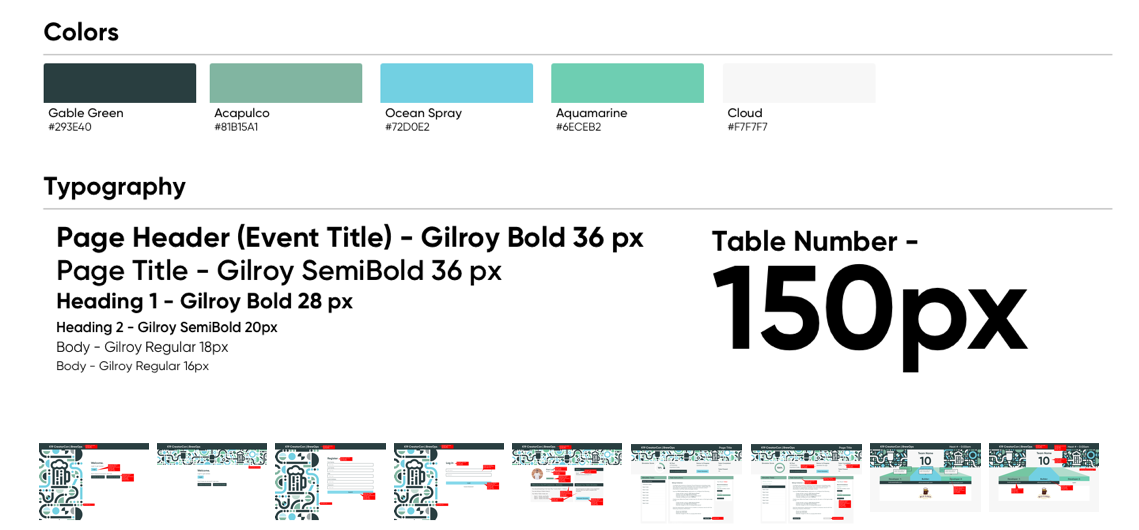
I created high-fidelity comps and a visual style guide for the app, which outlined all design components and UI elements. To ensure cohesion with the rest of the Knowledge 2019 event, I incorporated elements from the event's brand guidelines. My deliverables included an interface design pattern library packaged in a Sketch file, as well as specification documentation exported through Sketch Measure - a Sketch plugin for component specifications - for developers.
Style Guide

Login, Registration, Profile page
The user gets to their device with the login page as the first screen which includes membership confirmation questions and buttons. If yes, the user has an account, they are presented the Username/Password with login button. If no, the user is presented with a form asking for information to Create/Register an account. After registering or logging in, the user is presented with their profile page.
When the hackathon begins, the user activates the Simulator Task screen to see the tasks they need to complete.

Position Task Board Screens
This portal shows the tasks the table will be performing in a GuitarHero style layout. User info is filled under their role as they join the team.

Leaderboard
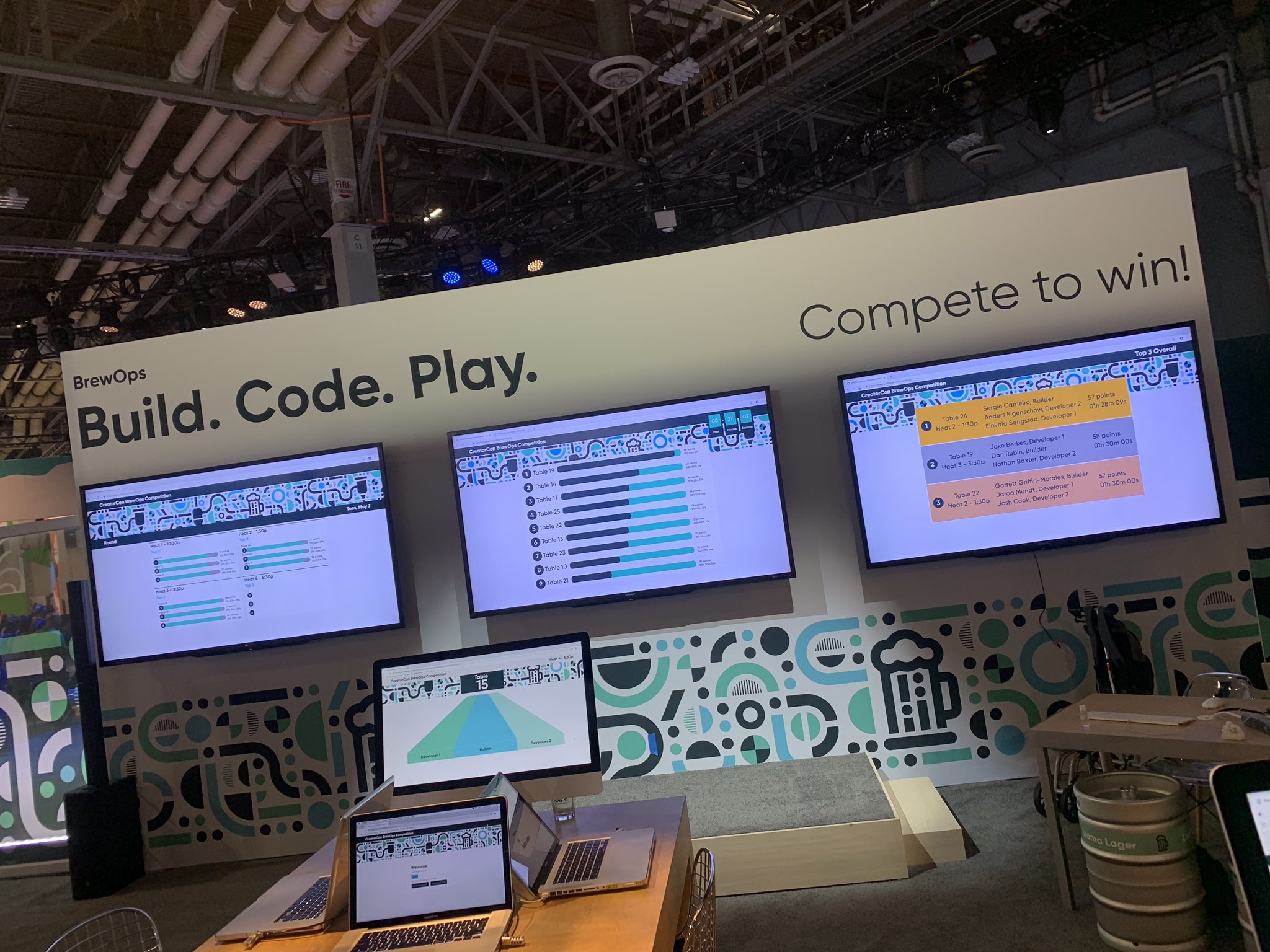
This portal shows the status of each team for the current heat of the competition in the style of a game leaderboard. I presented a few visual design options, the idea was to show time elapsed and points earned as users progress through the tasks – the goal was to show teams with the most points and time measured via a progression bar, sorted in top-to-bottom-progression. This screen was displayed on a large mounted screen in the event area so spectators can keep up with the competion progress.

Masterboard
This screen is intended to show the Top 3 from each heat that has finished throughout the duration of the event; with the goal that as the event progresses, have information rotate between the three days heat groupings. The primary intent is to show who has taken the Top 3 positions from each heat. Like the leaderboard, this screen was displayed on a large mounted screen in the event area for spectators to tune in.

Presentation Display/signage
To further engage attendees and spectators, presentation display signages which included product and behind the scenes information were created and displayed on standing large format screens. The goal was to give the audience viewers more information about the current projects the teams are working on.

Conclusion
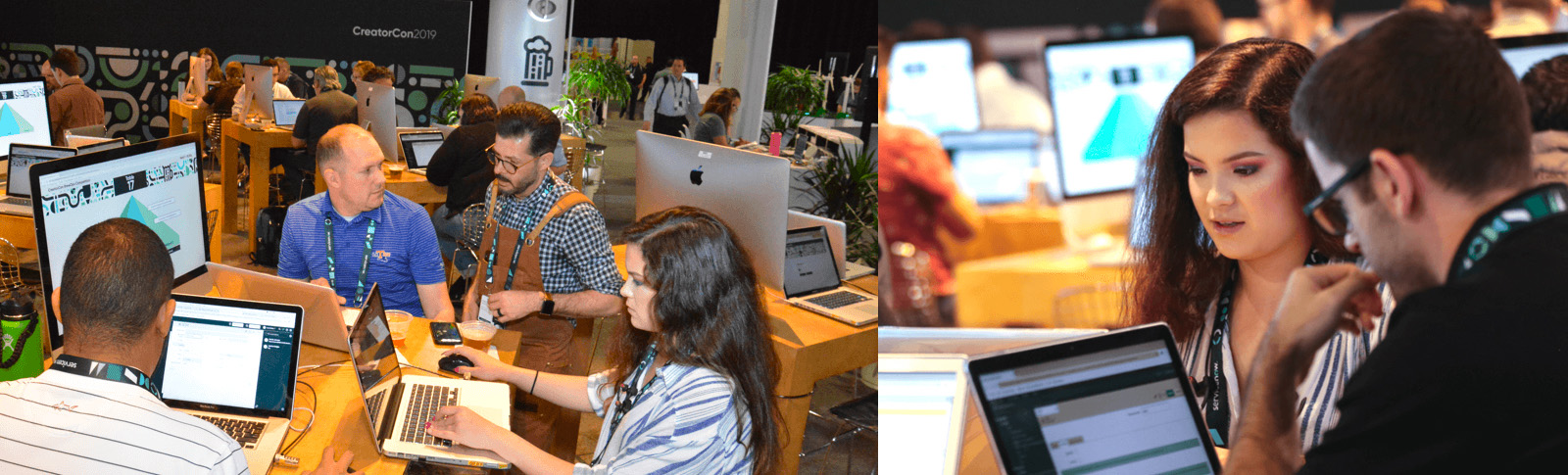
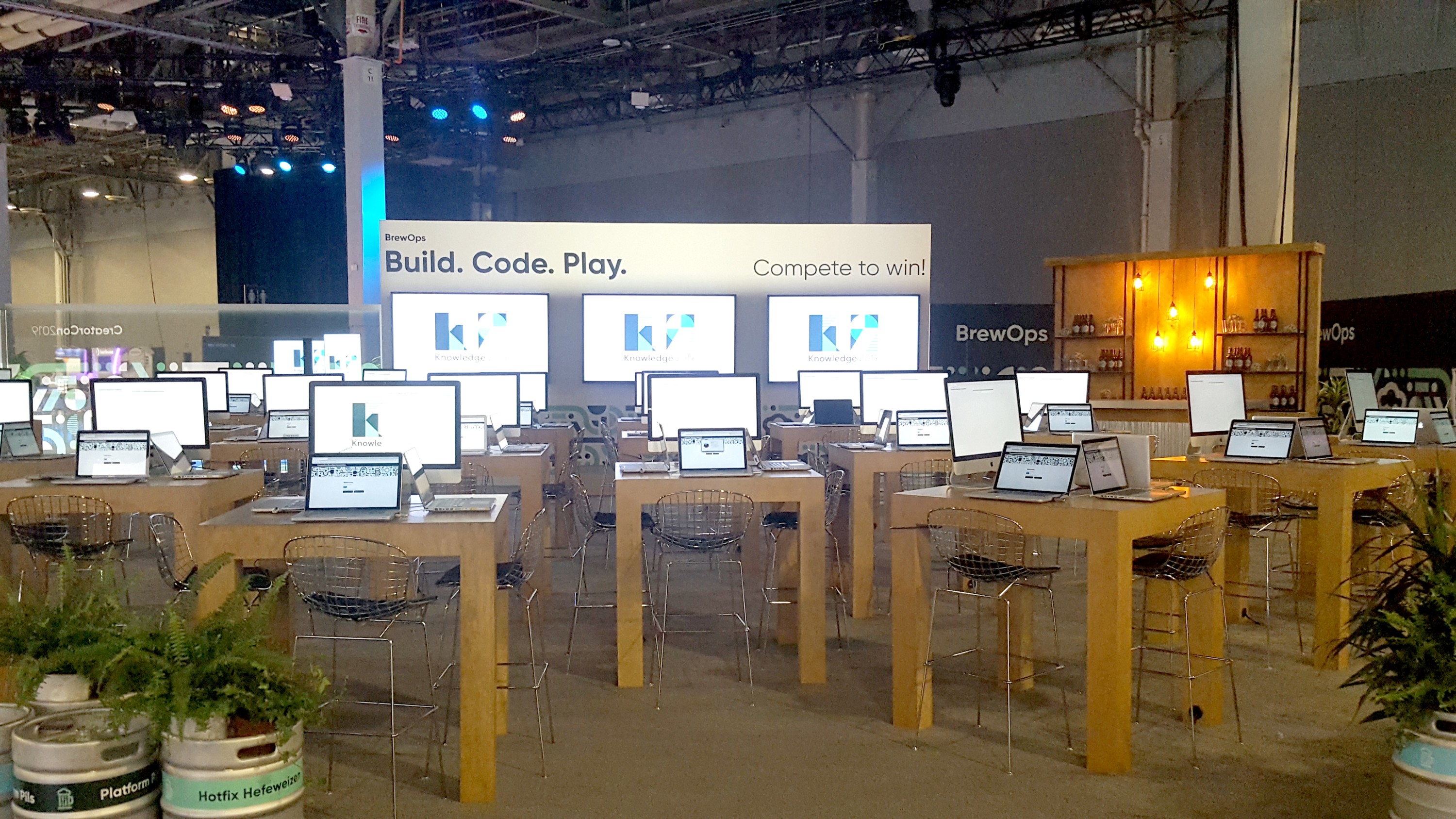
The product was developed, successfully launched and deployed at the ServiceNow Knowledge 2019 Conference; held May 6-9, 2019 in Las Vegas, NV.
Product In Action
[The following event photos were found through ServiceNow's website and public social media posts from attendees. They do not belong to me. All rights belong to their rightful owners.]